- Ionide-vscode-fsharp - VS Code plugin for F# development.
- Apr 17, 2020 vscode jupyter markdown list vscode jupyter notebook markdown Please make the first cell in your.ipynb file be a Markdown cell that says 'CMSC / Math 207 Homework 1' and your name.
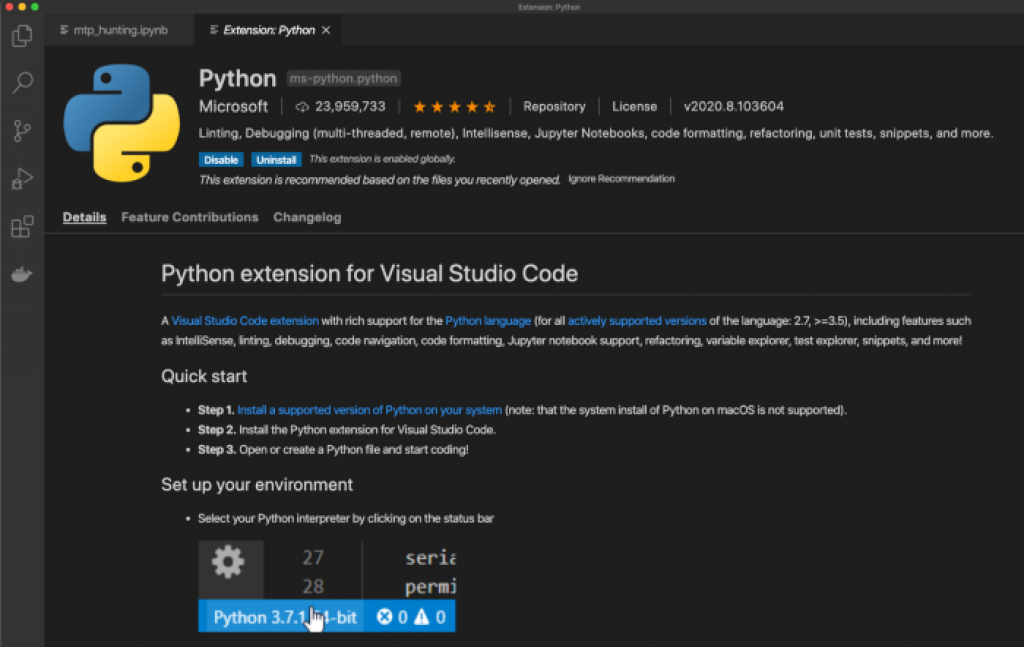
- Working with Jupyter Notebooks in Visual Studio Code. Jupyter (formerly IPython Notebook) is an open-source project that lets you easily combine Markdown text and executable Python source code on one canvas called a notebook. Visual Studio Code supports working with Jupyter Notebooks natively, as well as through Python code files.
Markdown Preview VS Code supports Markdown files out of the box. You just start writing Markdown text, save the file with the.md (.html works too) extension and then you can toggle the visualizati. Extension for Visual Studio Code - All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more).
All you need for Markdown (keyboard shortcuts, table of contents, auto preview and more).
Table of Contents
- Features
- FAQ
Features
Keyboard shortcuts
(Typo: multiple words)
See full key binding list in the keyboard shortcuts section
Table of contents

Run command 'Create Table of Contents' to insert a new table of contents.
The TOC is automatically updated on file save by default. To disable, please change the
toc.updateOnSaveoption.The indentation type (tab or spaces) of TOC can be configured per file. Find the setting in the right bottom corner of VS Code's status bar.
Note: Be sure to also check the
list.indentationSizeoption.To make TOC compatible with GitHub or GitLab, set option
slugifyModeaccordinglyThree ways to control which headings are present in the TOC:
Click to expandAdd
at the end of a heading to ignore it in TOC
(It can also be placed above a heading)Use
toc.levelssetting.You can also use the
toc.omittedFromTocsetting to omit some headings (and their subheadings) from TOC:Note:
- Setext headings (underlined with or
---) can also be omitted, just put their#and##versions in the setting, respectively. - When omitting heading, make sure headings within a document are unique. Duplicate headings may lead to unpredictable behavior.
- Setext headings (underlined with or
Easily add/update/remove section numbering
In case you are seeing unexpected TOC recognition, you can add a
comment above the list.
List editing
Note: By default, this extension tries to determine indentation size for different lists according to CommonMark Spec. If you prefer to use a fixed tab size, please change the list.indentationSize setting.
Print Markdown to HTML
Commands
Markdown: Print current document to HTMLandMarkdown: Print documents to HTML(batch mode)Compatible with other installed Markdown plugins (e.g. Markdown Footnotes)The exported HTML should look the same as inside VSCode.
Use comment
to specify a title of the exported HTML.Plain links to
.mdfiles will be converted to.html.It's recommended to print the exported HTML to PDF with browser (e.g. Chrome) if you want to share your documents with others.
GitHub Flavored Markdown
Table formatter
Note: The key binding is Ctrl + Shift + I on Linux. See Visual Studio Code Key Bindings.
Task lists
Math
Please use Markdown+Math for dedicated math support. Be sure to disable math.enabled option of this extension.
Auto completions
Tip: also support the option completion.root
Images/Files (respects option
search.exclude)Math functions (including option
katex.macros)Reference links
Others
Paste link on selected text
Override 'Open Preview' keybinding with 'Toggle Preview', which means you can close preview using the same keybinding (Ctrl + Shift + V or Ctrl + K V).
Available Commands
- Markdown All in One: Create Table of Contents
- Markdown All in One: Update Table of Contents
- Markdown All in One: Add/Update section numbers
- Markdown All in One: Remove section numbers
- Markdown All in One: Toggle code span
- Markdown All in One: Toggle code block
- Markdown All in One: Print current document to HTML
- Markdown All in One: Print documents to HTML
- Markdown All in One: Toggle math environment
- Markdown All in One: Toggle list
- It will cycle through list markers (
-,*,+,1.and1))
- It will cycle through list markers (
Keyboard Shortcuts
Table| Key | Command |
|---|---|
| Ctrl/Cmd + B | Toggle bold |
| Ctrl/Cmd + I | Toggle italic |
| Ctrl/Cmd + Shift + ] | Toggle heading (uplevel) |
| Ctrl/Cmd + Shift + [ | Toggle heading (downlevel) |
| Ctrl/Cmd + M | Toggle math environment |
| Alt + C | Check/Uncheck task list item |
| Ctrl/Cmd + Shift + V | Toggle preview |
| Ctrl/Cmd + K V | Toggle preview to side |
Supported Settings
Table| Name | Default | Description |
|---|---|---|
markdown.extension.completion.respectVscodeSearchExclude | true | Whether to consider search.exclude option when providing file path completions |
markdown.extension.completion.root | Root folder when providing file path completions (It takes effect when the path starts with /) | |
markdown.extension.italic.indicator | * | Use * or _ to wrap italic text |
markdown.extension.katex.macros | {} | KaTeX macros e.g. { 'name': 'expansion', .. } |
markdown.extension.list.indentationSize | adaptive | Use different indentation size for ordered and unordered list |
markdown.extension.orderedList.autoRenumber | true | Auto fix list markers as you edits |
markdown.extension.orderedList.marker | ordered | Or one: always use 1. as ordered list marker |
markdown.extension.preview.autoShowPreviewToSide | false | Automatically show preview when opening a Markdown file. |
markdown.extension.print.absoluteImgPath | true | Convert image path to absolute path |
markdown.extension.print.imgToBase64 | false | Convert images to base64 when printing to HTML |
markdown.extension.print.includeVscodeStylesheets | true | Whether to include VSCode's default styles |
markdown.extension.print.onFileSave | false | Print to HTML on file save |
markdown.extension.print.theme | light | Theme of the exported HTML |
markdown.extension.print.validateUrls | true | Enable/disable URL validation when printing |
markdown.extension.syntax.decorations | true | Add decorations to ~~strikethrough~~ and code span |
markdown.extension.syntax.decorationFileSizeLimit | 50000 | Don't render syntax decorations if a file is larger than this size (in byte/B) |
markdown.extension.syntax.plainTheme | false | A distraction-free theme |
markdown.extension.tableFormatter.enabled | true | Enable GFM table formatter |
markdown.extension.toc.downcaseLink | true | Force the TOC links to be lowercase |
markdown.extension.toc.slugifyMode | github | Slugify mode for TOC link generation (vscode, github, gitlab or gitea) |
markdown.extension.toc.omittedFromToc | {} | Lists of headings to omit by project file (e.g. { 'README.md': ['# Introduction'] }) |
markdown.extension.toc.levels | 1.6 | Control the heading levels to show in the table of contents. |
markdown.extension.toc.orderedList | false | Use ordered list in the table of contents. |
markdown.extension.toc.plaintext | false | Just plain text. |
markdown.extension.toc.unorderedList.marker | - | Use -, * or + in the table of contents (for unordered list) |
markdown.extension.toc.updateOnSave | true | Automatically update the table of contents on save. |
FAQ

Q: Error 'command 'markdown.extension.onXXXKey' not found'
In most cases, it is because VSCode needs a few seconds to load this extension when you open a Markdown file for the first time. (You will see a message 'Activating Extensions..' on the status bar.)
If you still see this 'command not found' error after waiting for a long time, please try to restart VSCode (or reinstall this extension1 if needed). Otherwise feel free to open a new issue on GitHub.
1. uninstall this extension, restart VSCode (important!) and then reinstall
Q: Which Markdown syntax is supported?
- Tables, strikethrough and task lists (from GitHub Flavored Markdown)
- Math support (from KaTeX)
For other Markdown syntax, you need to install the corresponding extensions from VSCode marketplace (e.g. Mermaid diagram, emoji, footnotes and superscript). Once installed, they will take effect in VSCode and also the exported HTML file.
Q: This extension has overridden some of my key bindings (e.g. Ctrl + B, Alt + C)
Clean up storage on mac. You can easily manage key bindings with VSCode's 'Keyboard Shortcuts' page. (Commands provided by this extension have prefix markdown.extension.)
Q: The extension is unresponsive, causing lag etc. (performance issues)
From experience, there is a good chance that the performance issues are caused by other extensions (e.g., some spell checker extensions).
To find out the root cause, you can install our development build (debug.vsix) and create a CPU profile following this official instruction from the VS Code. And then please open a GitHub issue with that profile (.cpuprofile.txt) attached.
Changelog
See CHANGELOG for more information.
Latest Development Build

Download it here, please click the latest passing event to download artifacts. There are two versions: markdown-all-in-one-*.vsix is the regular build, while debug.vsix is used to create a verbose CPU profile.
To install, execute Extensions: Install from VSIX.. in the VS Code Command Palette (ctrl + shift + p)
Contributing
- File bugs, feature requests in GitHub Issues.
- Leave a review on Visual Studio Marketplace.
- Buy me a coffee ☕ (via PayPal, Alipay or WeChat).
Special thanks to the collaborator @Lemmingh and all other contributors.
Related
A Visual Studio Codeextension that provides basic notebook support for language kernels that are supported in Jupyter Notebooks today. Many language kernels will work with no modification. To enable advanced features, modifications may be needed in the VS Code language extensions.

Run command 'Create Table of Contents' to insert a new table of contents.
The TOC is automatically updated on file save by default. To disable, please change the
toc.updateOnSaveoption.The indentation type (tab or spaces) of TOC can be configured per file. Find the setting in the right bottom corner of VS Code's status bar.
Note: Be sure to also check the
list.indentationSizeoption.To make TOC compatible with GitHub or GitLab, set option
slugifyModeaccordinglyThree ways to control which headings are present in the TOC:
Click to expandAdd
at the end of a heading to ignore it in TOC
(It can also be placed above a heading)Use
toc.levelssetting.You can also use the
toc.omittedFromTocsetting to omit some headings (and their subheadings) from TOC:Note:
- Setext headings (underlined with or
---) can also be omitted, just put their#and##versions in the setting, respectively. - When omitting heading, make sure headings within a document are unique. Duplicate headings may lead to unpredictable behavior.
- Setext headings (underlined with or
Easily add/update/remove section numbering
In case you are seeing unexpected TOC recognition, you can add a
comment above the list.
List editing
Note: By default, this extension tries to determine indentation size for different lists according to CommonMark Spec. If you prefer to use a fixed tab size, please change the list.indentationSize setting.
Print Markdown to HTML
Commands
Markdown: Print current document to HTMLandMarkdown: Print documents to HTML(batch mode)Compatible with other installed Markdown plugins (e.g. Markdown Footnotes)The exported HTML should look the same as inside VSCode.
Use comment
to specify a title of the exported HTML.Plain links to
.mdfiles will be converted to.html.It's recommended to print the exported HTML to PDF with browser (e.g. Chrome) if you want to share your documents with others.
GitHub Flavored Markdown
Table formatter
Note: The key binding is Ctrl + Shift + I on Linux. See Visual Studio Code Key Bindings.
Task lists
Math
Please use Markdown+Math for dedicated math support. Be sure to disable math.enabled option of this extension.
Auto completions
Tip: also support the option completion.root
Images/Files (respects option
search.exclude)Math functions (including option
katex.macros)Reference links
Others
Paste link on selected text
Override 'Open Preview' keybinding with 'Toggle Preview', which means you can close preview using the same keybinding (Ctrl + Shift + V or Ctrl + K V).
Available Commands
- Markdown All in One: Create Table of Contents
- Markdown All in One: Update Table of Contents
- Markdown All in One: Add/Update section numbers
- Markdown All in One: Remove section numbers
- Markdown All in One: Toggle code span
- Markdown All in One: Toggle code block
- Markdown All in One: Print current document to HTML
- Markdown All in One: Print documents to HTML
- Markdown All in One: Toggle math environment
- Markdown All in One: Toggle list
- It will cycle through list markers (
-,*,+,1.and1))
- It will cycle through list markers (
Keyboard Shortcuts
Table| Key | Command |
|---|---|
| Ctrl/Cmd + B | Toggle bold |
| Ctrl/Cmd + I | Toggle italic |
| Ctrl/Cmd + Shift + ] | Toggle heading (uplevel) |
| Ctrl/Cmd + Shift + [ | Toggle heading (downlevel) |
| Ctrl/Cmd + M | Toggle math environment |
| Alt + C | Check/Uncheck task list item |
| Ctrl/Cmd + Shift + V | Toggle preview |
| Ctrl/Cmd + K V | Toggle preview to side |
Supported Settings
Table| Name | Default | Description |
|---|---|---|
markdown.extension.completion.respectVscodeSearchExclude | true | Whether to consider search.exclude option when providing file path completions |
markdown.extension.completion.root | Root folder when providing file path completions (It takes effect when the path starts with /) | |
markdown.extension.italic.indicator | * | Use * or _ to wrap italic text |
markdown.extension.katex.macros | {} | KaTeX macros e.g. { 'name': 'expansion', .. } |
markdown.extension.list.indentationSize | adaptive | Use different indentation size for ordered and unordered list |
markdown.extension.orderedList.autoRenumber | true | Auto fix list markers as you edits |
markdown.extension.orderedList.marker | ordered | Or one: always use 1. as ordered list marker |
markdown.extension.preview.autoShowPreviewToSide | false | Automatically show preview when opening a Markdown file. |
markdown.extension.print.absoluteImgPath | true | Convert image path to absolute path |
markdown.extension.print.imgToBase64 | false | Convert images to base64 when printing to HTML |
markdown.extension.print.includeVscodeStylesheets | true | Whether to include VSCode's default styles |
markdown.extension.print.onFileSave | false | Print to HTML on file save |
markdown.extension.print.theme | light | Theme of the exported HTML |
markdown.extension.print.validateUrls | true | Enable/disable URL validation when printing |
markdown.extension.syntax.decorations | true | Add decorations to ~~strikethrough~~ and code span |
markdown.extension.syntax.decorationFileSizeLimit | 50000 | Don't render syntax decorations if a file is larger than this size (in byte/B) |
markdown.extension.syntax.plainTheme | false | A distraction-free theme |
markdown.extension.tableFormatter.enabled | true | Enable GFM table formatter |
markdown.extension.toc.downcaseLink | true | Force the TOC links to be lowercase |
markdown.extension.toc.slugifyMode | github | Slugify mode for TOC link generation (vscode, github, gitlab or gitea) |
markdown.extension.toc.omittedFromToc | {} | Lists of headings to omit by project file (e.g. { 'README.md': ['# Introduction'] }) |
markdown.extension.toc.levels | 1.6 | Control the heading levels to show in the table of contents. |
markdown.extension.toc.orderedList | false | Use ordered list in the table of contents. |
markdown.extension.toc.plaintext | false | Just plain text. |
markdown.extension.toc.unorderedList.marker | - | Use -, * or + in the table of contents (for unordered list) |
markdown.extension.toc.updateOnSave | true | Automatically update the table of contents on save. |
FAQ
Q: Error 'command 'markdown.extension.onXXXKey' not found'
In most cases, it is because VSCode needs a few seconds to load this extension when you open a Markdown file for the first time. (You will see a message 'Activating Extensions..' on the status bar.)
If you still see this 'command not found' error after waiting for a long time, please try to restart VSCode (or reinstall this extension1 if needed). Otherwise feel free to open a new issue on GitHub.
1. uninstall this extension, restart VSCode (important!) and then reinstall
Q: Which Markdown syntax is supported?
- Tables, strikethrough and task lists (from GitHub Flavored Markdown)
- Math support (from KaTeX)
For other Markdown syntax, you need to install the corresponding extensions from VSCode marketplace (e.g. Mermaid diagram, emoji, footnotes and superscript). Once installed, they will take effect in VSCode and also the exported HTML file.
Q: This extension has overridden some of my key bindings (e.g. Ctrl + B, Alt + C)
Clean up storage on mac. You can easily manage key bindings with VSCode's 'Keyboard Shortcuts' page. (Commands provided by this extension have prefix markdown.extension.)
Q: The extension is unresponsive, causing lag etc. (performance issues)
From experience, there is a good chance that the performance issues are caused by other extensions (e.g., some spell checker extensions).
To find out the root cause, you can install our development build (debug.vsix) and create a CPU profile following this official instruction from the VS Code. And then please open a GitHub issue with that profile (.cpuprofile.txt) attached.
Changelog
See CHANGELOG for more information.
Latest Development Build
Download it here, please click the latest passing event to download artifacts. There are two versions: markdown-all-in-one-*.vsix is the regular build, while debug.vsix is used to create a verbose CPU profile.
To install, execute Extensions: Install from VSIX.. in the VS Code Command Palette (ctrl + shift + p)
Contributing
- File bugs, feature requests in GitHub Issues.
- Leave a review on Visual Studio Marketplace.
- Buy me a coffee ☕ (via PayPal, Alipay or WeChat).
Special thanks to the collaborator @Lemmingh and all other contributors.
Related
A Visual Studio Codeextension that provides basic notebook support for language kernels that are supported in Jupyter Notebooks today. Many language kernels will work with no modification. To enable advanced features, modifications may be needed in the VS Code language extensions.
Working with Python
Whether you are on VS Code Stable or VS Code Insiders, if you would like to work with Python just make sure you're using the latest version of the Python Extension to enjoy the joint partnership of the Python and Juypter Extensions.
Please follow the Python Extension ReadMe instructions to get started and visit the Python Documentation to learn more about how the Python and Jupyter Extension are working together to provide an optimum Python notebooks experience.
Working with other Languages
The Jupyter Extension supports other languages in addition to Python such as Julia, R, and C# in VS Code Insiders with our latest Native VS Code Notebooks Experience!
Vscode Jupyter Notebook Shortcuts
Quick Start
Step 1. Install VS Code Insiders
Step 2 If not working with Python, make sure to have a Jupyter kernelspec that corresponds to the language you would like to use installed on your machine.
Step 3. Install the Jupyter Extension
Step 4. Open or create a notebook file and start coding!
Special Note: The Jupyter Extension in VS Code Insiders will include our Native Notebooks experience by default. Because we are running in VS Code Insiders and this build is updated every day, there may be times when our extension may fail to work at all. We do attempt to ensure that this doesn't happen frequently. If it does, we strive to provide an updated extension build by the next business day. However, if you'd like to opt out of the native experience while working in VS Code Insiders:
- Open the command palette (Windows: Ctrl + Shift + P, iOS: Command + Shift + P) and select 'Preferences: Open Settings (JSON)'
- Add the following code to your JSON settings:
'jupyter.experiments.optOutFrom': ['NativeNotebookEditor'],
Notebooks Quick Start
To create a new notebook open the command palette (Windows: Ctrl + Shift + P, iOS: Command + Shift + P) and select the command
'Jupyter: Create New Blank Notebook'Select your kernel by clicking on the kernel picker in the bottom right of the status bar or by invoking the
'Notebook: Select Notebook Kernel'command.Change the cell language by clicking the language picker or by invoking the
'Notebook: Change Cell Language'command.
Useful commands
Open the Command Palette (Command+Shift+P on macOS and Ctrl+Shift+P on Windows/Linux) and type in one of the following commands:
| Command | Description |
|---|---|
Jupyter: Create New Blank Notebook | Create a new blank Jupyter Notebook |
Notebook: Select Notebook Kernel | Select or switch kernels within your notebook |
Notebook: Change Cell Language | Change the language of the cell currently in focus |
Jupyter: Export to HTML Jupyter: Export to PDF | Create a presentation-friendly version of your notebook in HTML or PDF |
To see all available Jupyter Notebook commands, open the Command Palette and type Jupyter or Notebook.
Feature details
Open Jupyter Notebook In Vscode
Learn more about the rich features of the Jupyter extension:
IntelliSense: Edit your code with auto-completion, code navigation, syntax checking and more!
- May be limited due to kernelspec of choice
Jupyter Notebooks: Create and edit Jupyter Notebooks, add and run code/markdown cells, render plots, create presentation-friendly versions of your notebook by exporting to HTML or PDF and more!
Supported locales
The extension is available in multiple languages: de, en, es, fa, fr, it, ja, ko-kr, nl, pl, pt-br, ru, tr, zh-cn, zh-tw
Questions, issues, feature requests, and contributions
If you have a question about how to accomplish something with the extension, please ask on Stack Overflow. Our wiki is also updated periodically with useful information.
Any and all feedback is appreciated and welcome! If you come across a problem with the extension, please file an issue.
- If someone has already filed an issue that encompasses your feedback, please leave a 👍/👎 reaction on the issue.
Contributions are always welcome! Please see our contributing guide for more details.
If you're interested in the development of the extension, you can read about our development process
Data and telemetry
The Microsoft Jupyter Extension for Visual Studio Code collects usagedata and sends it to Microsoft to help improve our products andservices. Read ourprivacy statement tolearn more. This extension respects the telemetry.enableTelemetrysetting which you can learn more about athttps://code.visualstudio.com/docs/supporting/faq#_how-to-disable-telemetry-reporting.

